Tables des matières

Qu’est ce que Google Tag Manager
Google tag Manager est un outil gratuit proposé par Google. Cet outil vous permet de créer, installer et gérer des balises sans toucher au code de votre site internet, ce qui est plutôt rassurant pour quiconque n’est pas à l’aise avec le code, limitant ainsi les risques de casse ou de bug de votre site web.
Qu’est ce qu’une balise ?
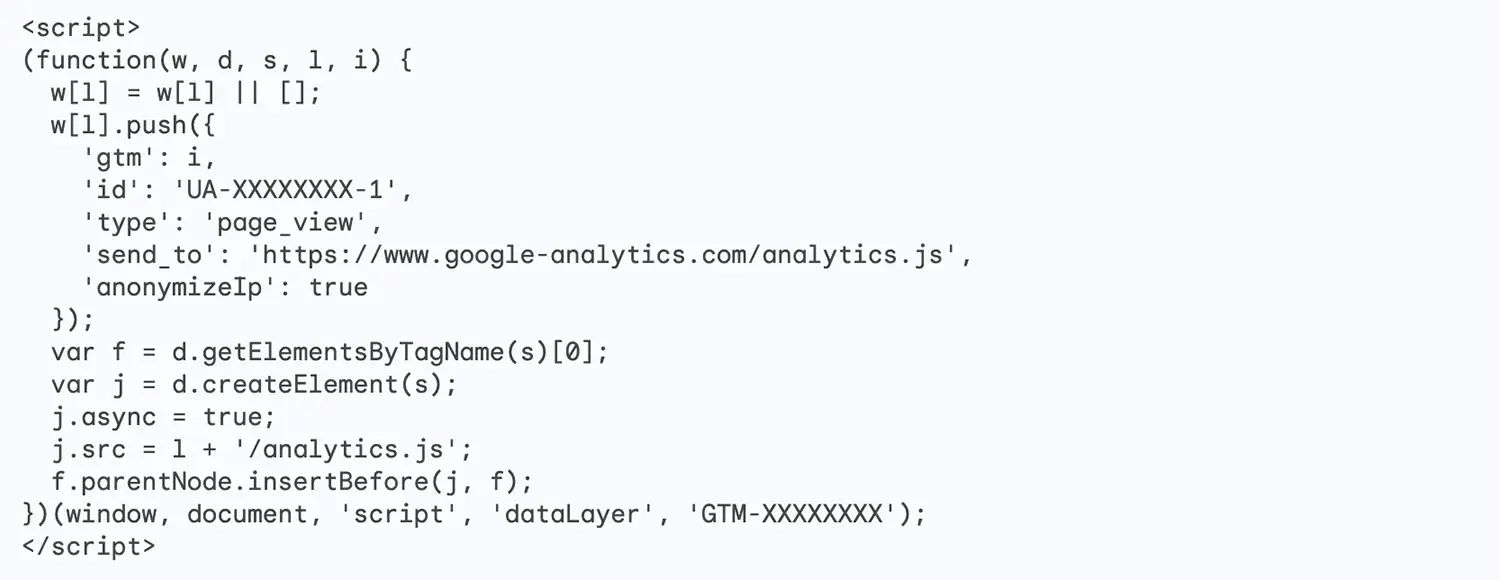
Les balises sont de petits extraits de code (code snippet) qui permettent de suivre les actions des utilisateurs en collectant des données. La balise la plus courante étant la Balise Google permettant l’installation de google analytics et d’autres produits Google.

Ces balises sont à placer dans le code de votre site, et c’est là qu’intervient Google Tag Manager en vous permettant de les insérer très facilement et en toute sécurité
Créer un compte Google Tag manager
Pour créer votre compte Google Tag Manger rendez-vous sur la page de connexion de Google Tag Manager et cliquez sur commencez gratuitement ( Si vous êtes déjà connecté à Google vous serez directement redirigé ou bien il faudra vous connecter ou créer un compte Google si vous n’en avez pas encore un.

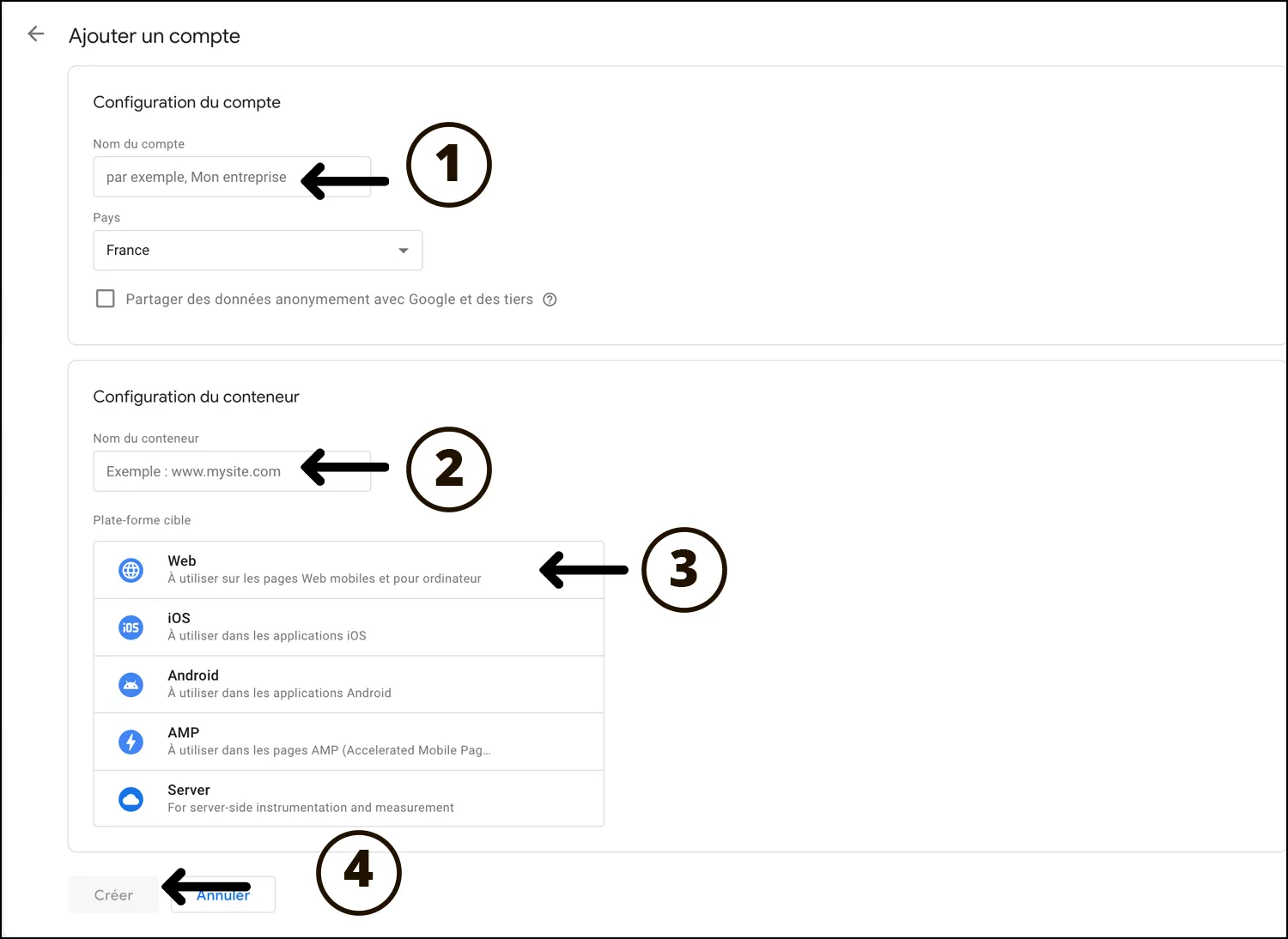
Une fois connecté il vous sera demandé de créer un nouveau compte Google Tag Manager ainsi qu’un nouveau conteneur

Remplissez les différents champs choisir web puis créer. il vous faudra ensuite valider les conditions générales d’utilisation
Récupérer les informations de Google Tag Manager
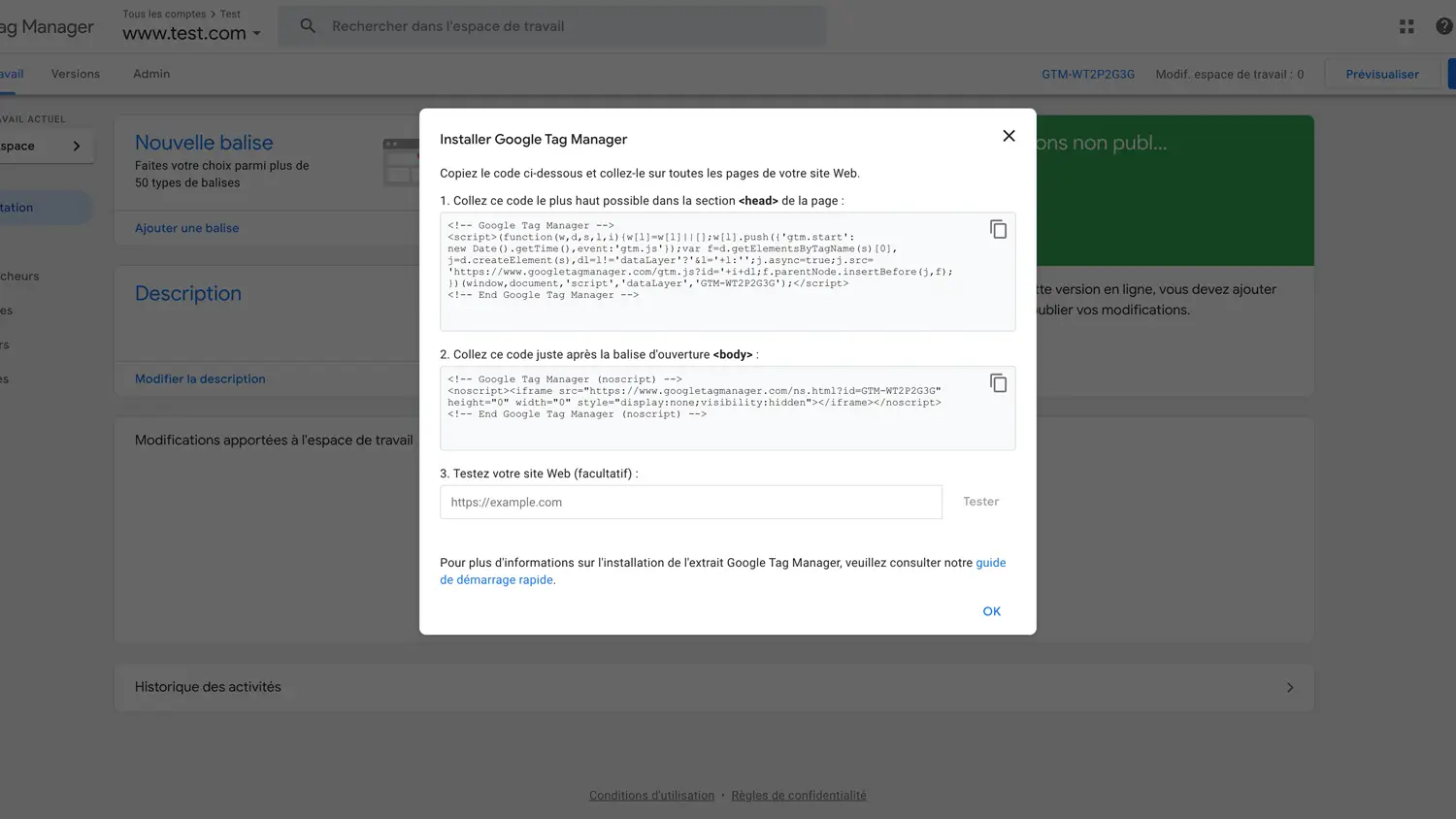
il vous faudra récupérer différentes informations afin de procéder à l’installation sur votre site web.
- L'identifiant du conteneur
- ou bien des extraits de code à insérer dans votre site web
Installation de Google Tag Manager à votre site internet
La dernière étape pour installer Google Tag Manager consiste à intégrer le script de GTM

Ajouter le script
Placez le premier code (qui est entouré de balises <script>) quelque part entre les balises <head> de votre site Web.
Le deuxième code Google Tag Manager ( noscript ) doit être placé immédiatement après la balise d'ouverture <body> . Cela fonctionne comme une sauvegarde, vous permettant de suivre les utilisateurs sans Javascript
Certaines solutions dont Webflow ou certain thème wordpress comme Divi donne accès facilement et sans danger ces zones
Ajouter sur Wordpress à l’aide d’une extension ou plugin
La solution la plus simple reste l’utilisation d’une extension pour implémenter le code Google Tag Manager. Grâce GTM4WP vous allez pouvoir installer le conteneur GTM en toute tranquillité.
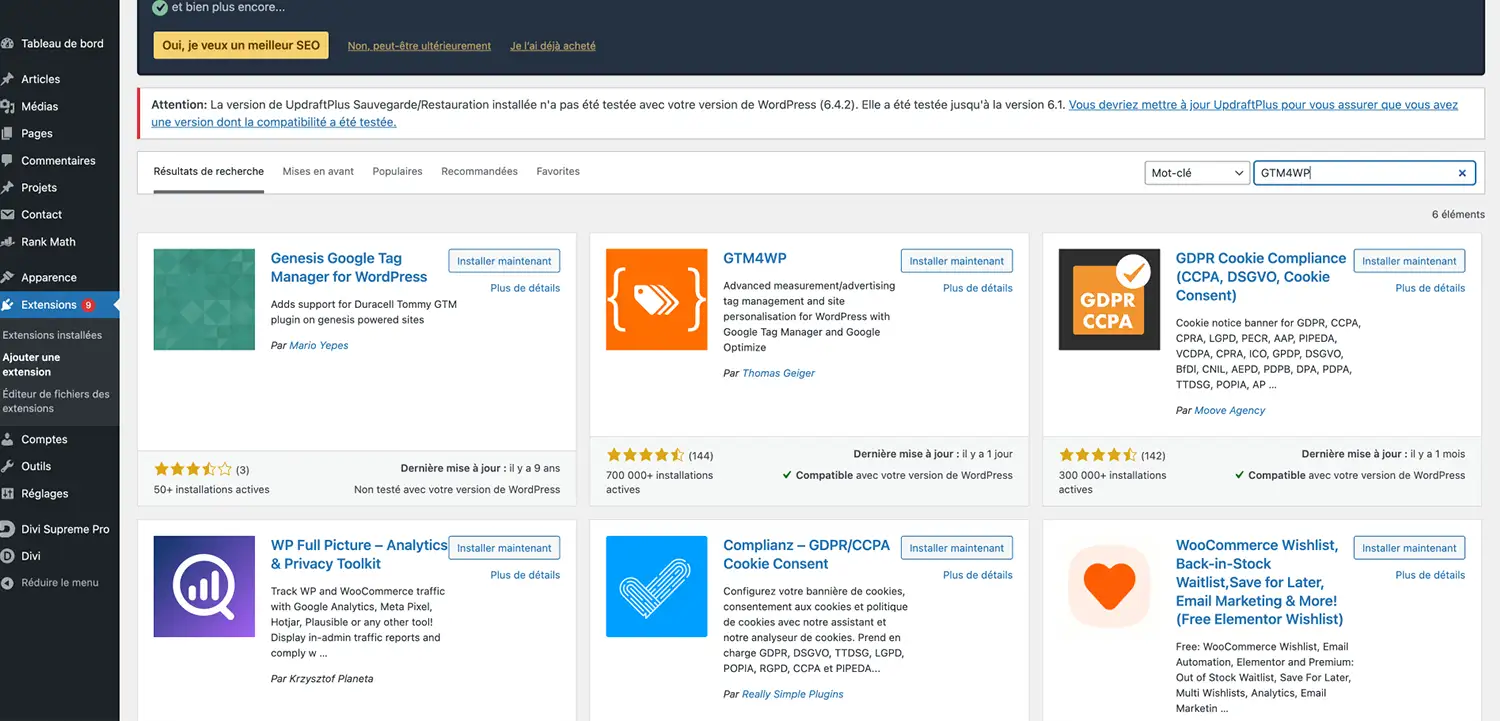
Rendez-vous dans le back-office de votre site Wordpress onglet extension - Ajouter et taper dans la barre de recherche GTM4WP .

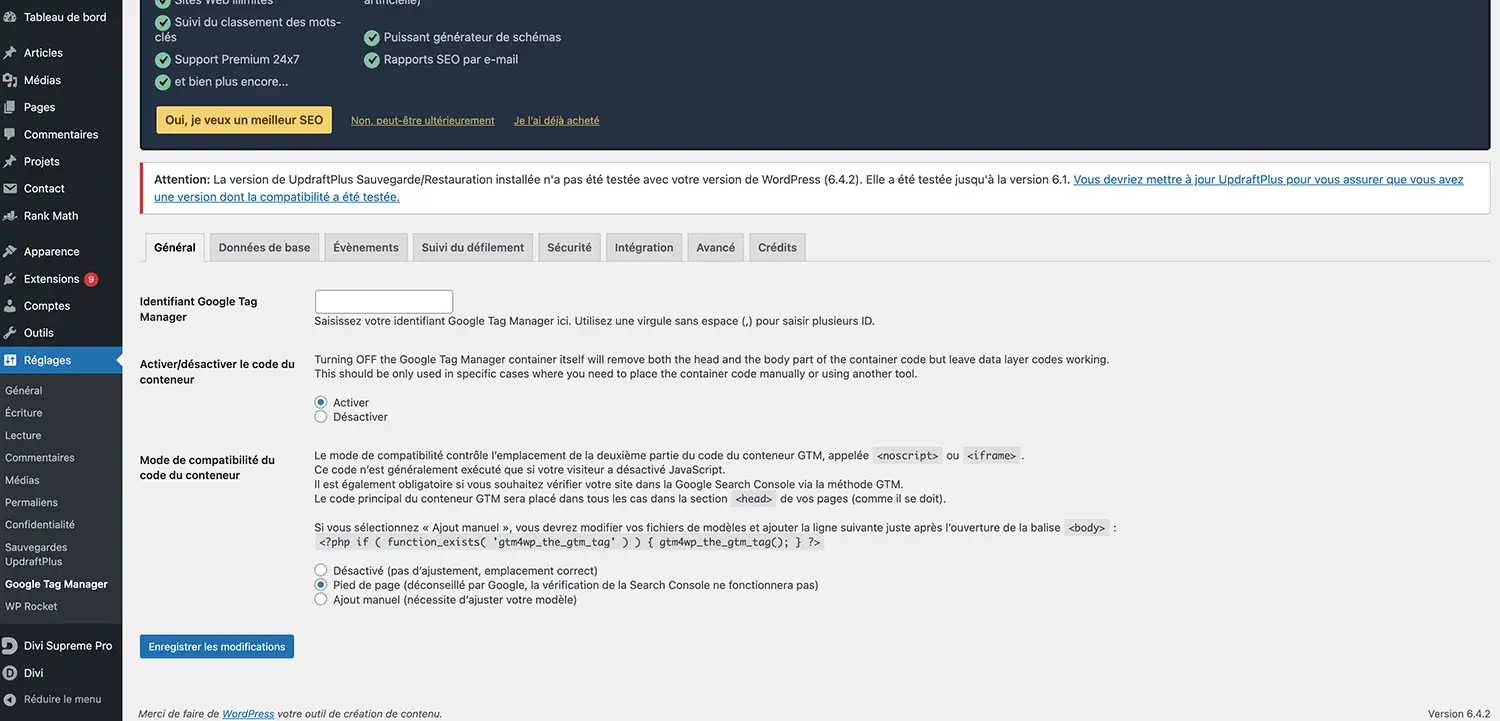
Allez à Réglage puis Google Tag Manager

Copiez et collez votre code GTM dans le champ “ Identifiant Google Tag Manager”

Enregistrer les modifications et voilà votre compte Google Tag manager est créé et le script installé sur votre site Web
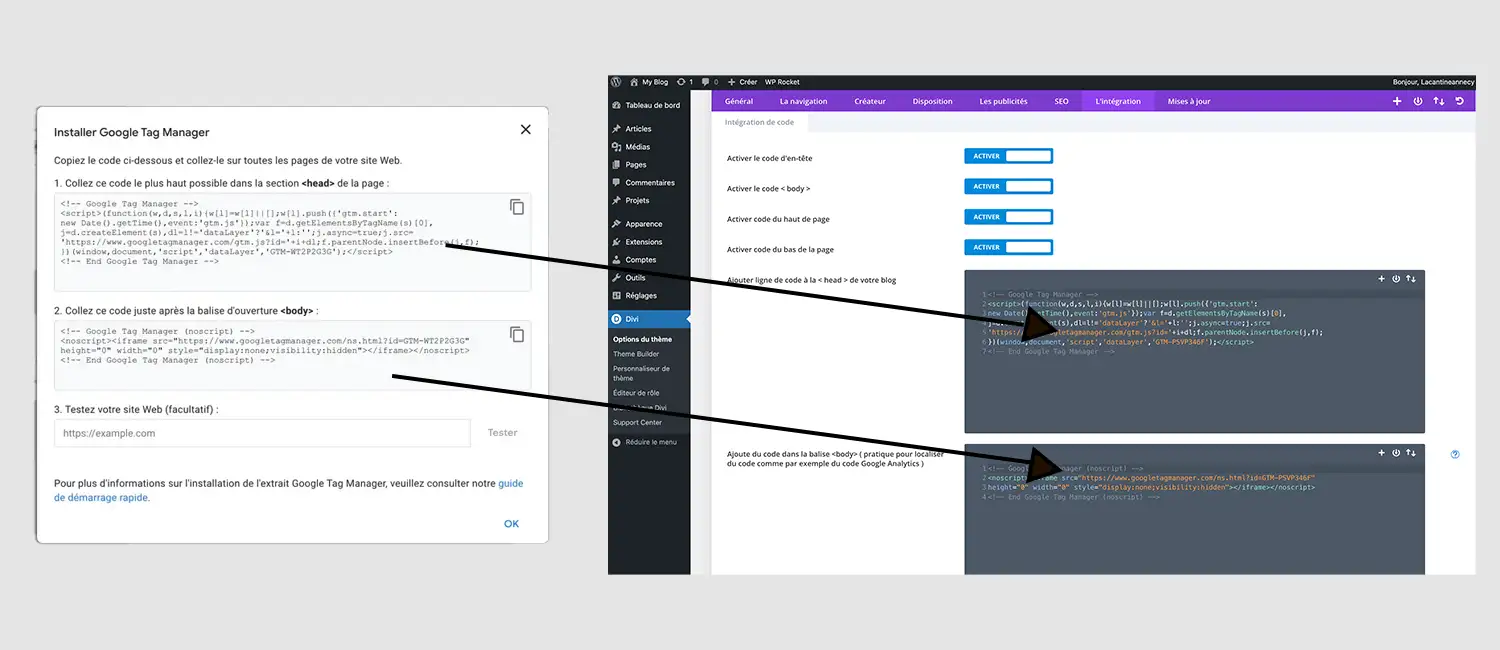
Installation sur un Site Wordpress et thème DIVI
Copiez et coller les 2 scripts aux endroits pévus : Balise Head et balise Body

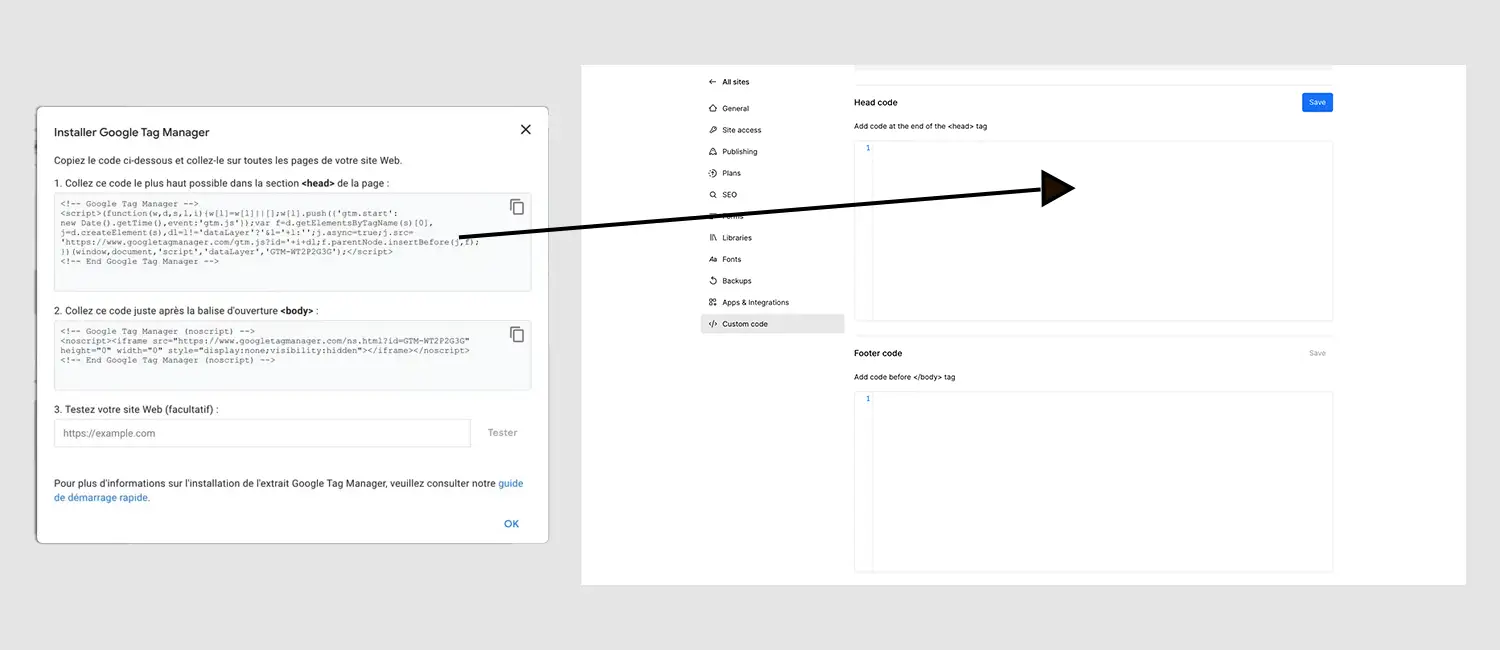
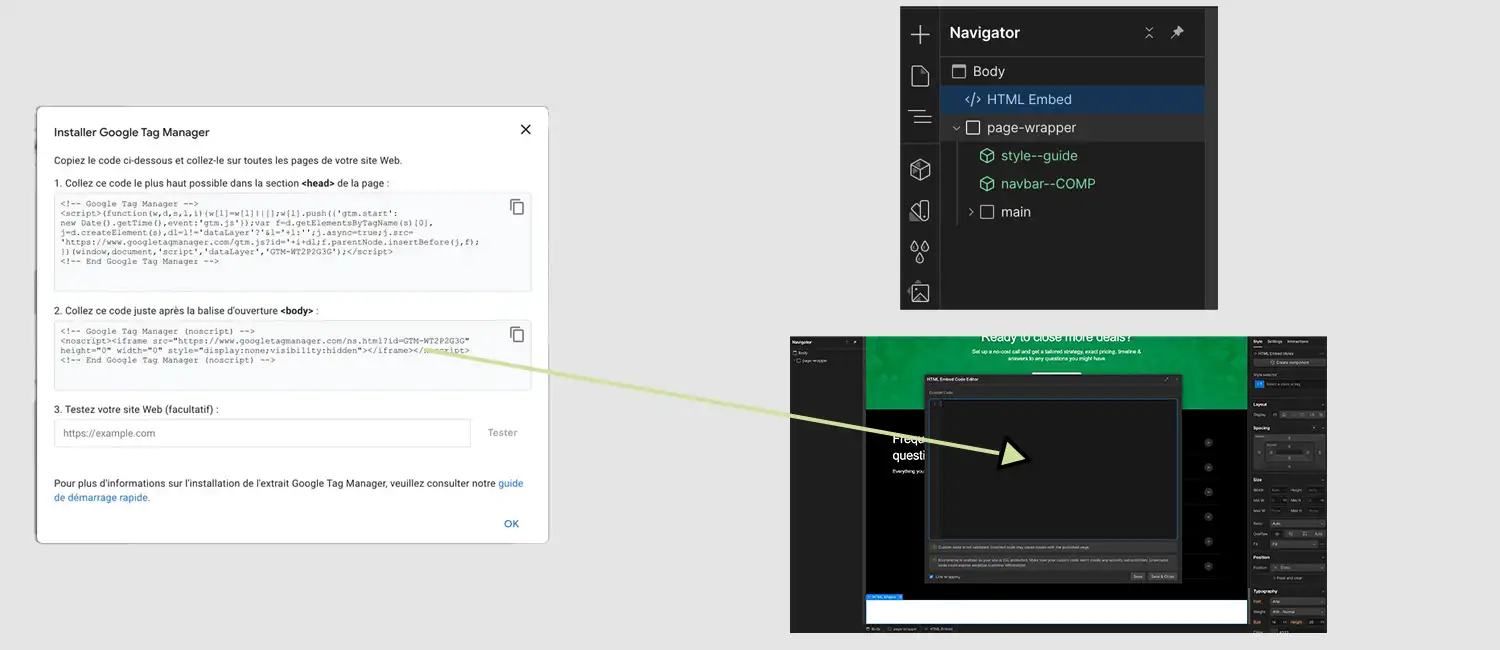
Installation sur un site Webflow
Copiez le 1er script dans la zone Head de l'onglet custom code des settings de votre site internet

Copiez le second script dans le body de chacune des pages de votre site a l'aide d'un module Html Embed Code

Vérifiez si Google Tag Manager est bien installé et fonctionne correctement sur votre site
Une fois le code GTM implémenté sur votre, vous devez vous assurer qu'il a été correctement installé. Vous avez le choix entre plusieurs options
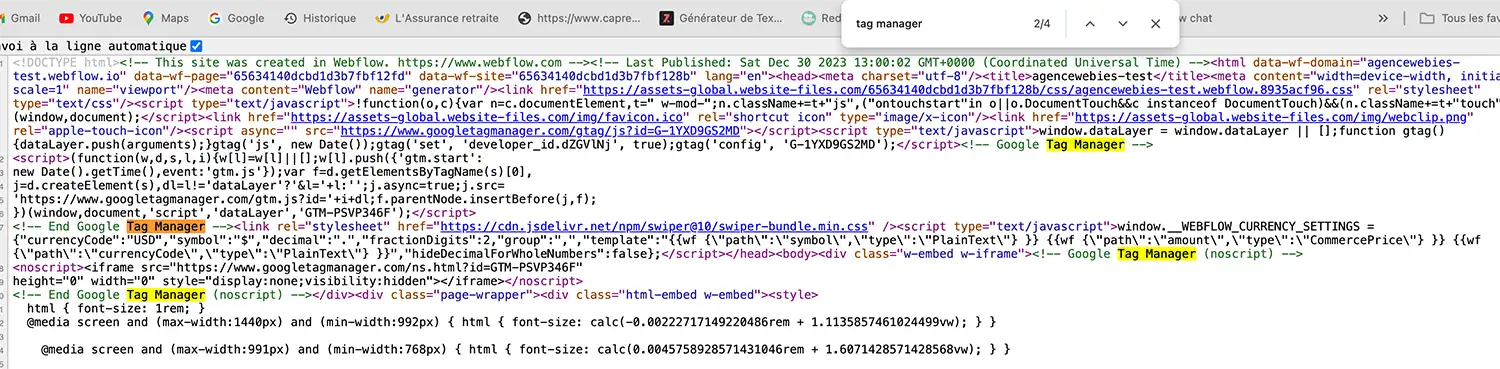
1 - Faites un clic droit sur une page de votre site, choisir afficher le code source de la page et rechercher le code (en recherchant gtm.js ouvrant une barre de recherche avec le raccourci ctrl+f)

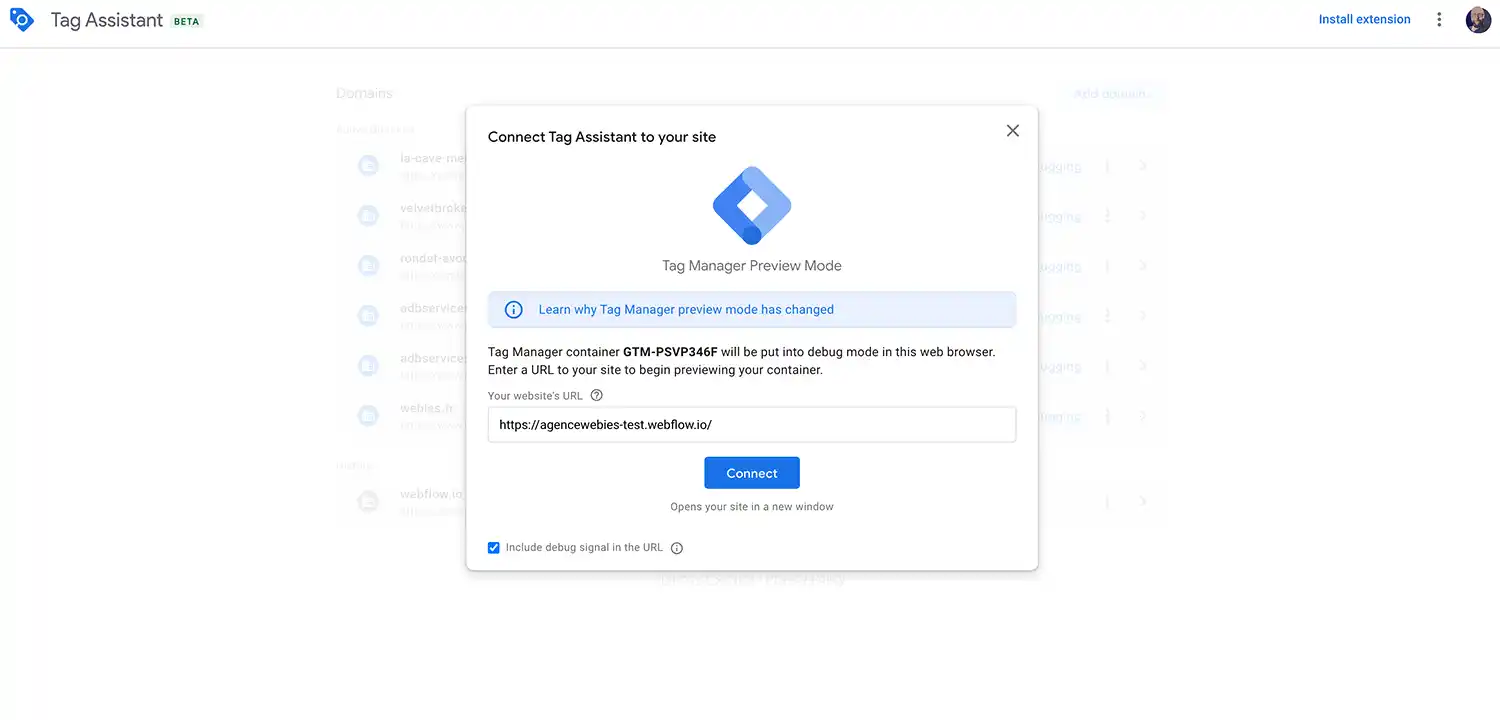
2 - Retourner sur Google tag manager sur votre espace de travail cliquez sur prévisualiser puis renseigner l’URL dans le champs et cliquez sur connect

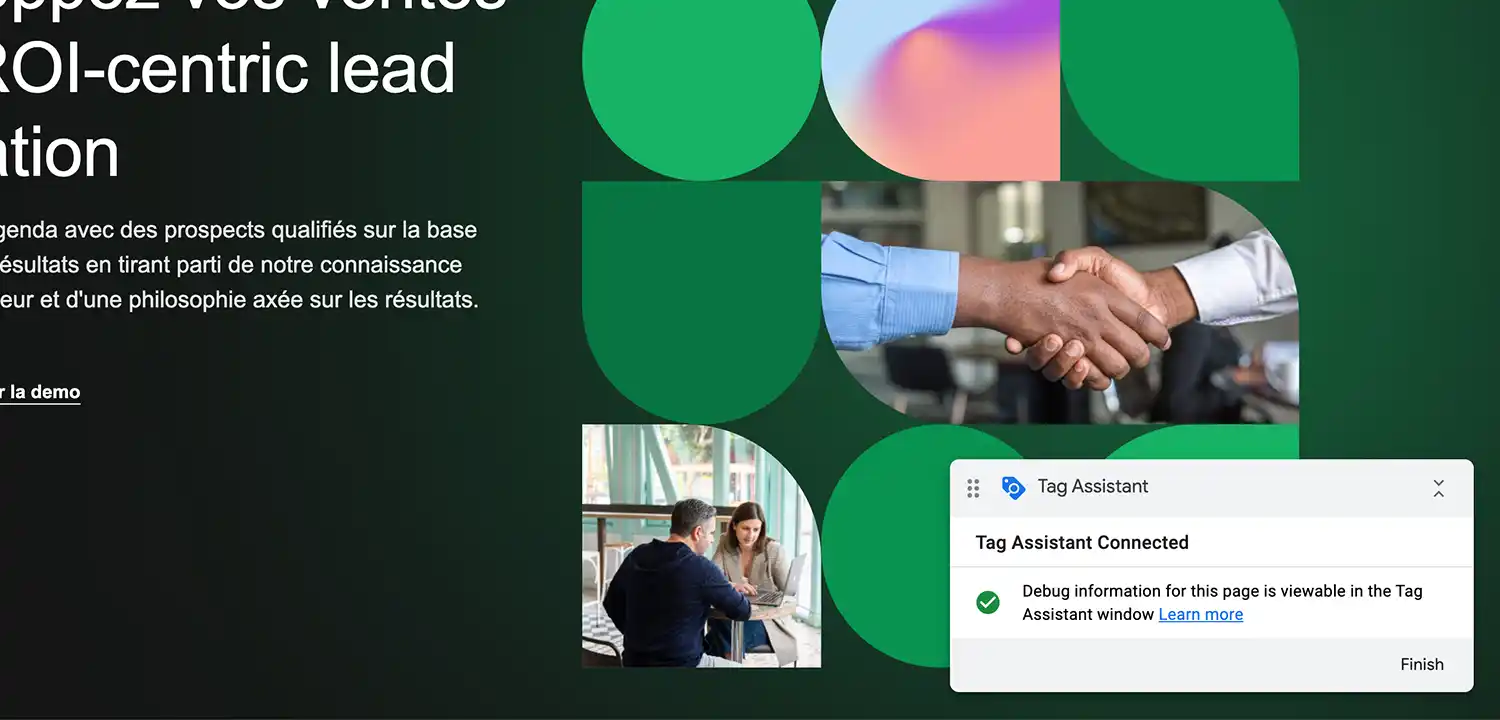
Une fenêtre s’ouvre en affichant votre site, vérifiez que dans le coin droit la vignette précise que Tag Assistant est connecté

{{cta_cms}}
Conclusion
Google Tag Manager (GTM) est devenu un outil incontournable pour les propriétaires de sites web à la recherche d'une gestion simplifiée et efficace de leurs balises de suivi. L'installation de Google Tag Manager offre une panoplie d'avantages cruciaux pour optimiser la performance et la gestion des données sur un site.






